Hébert communication s’entoure des meilleurs spécialistes pour offrir des services très variés et ce, depuis plus de vingt ans, dans le domaine de la programmation Web et ce qui l’entoure; design, application, conception web, hébergement, référencement, vidéos, 3D et plus encore.

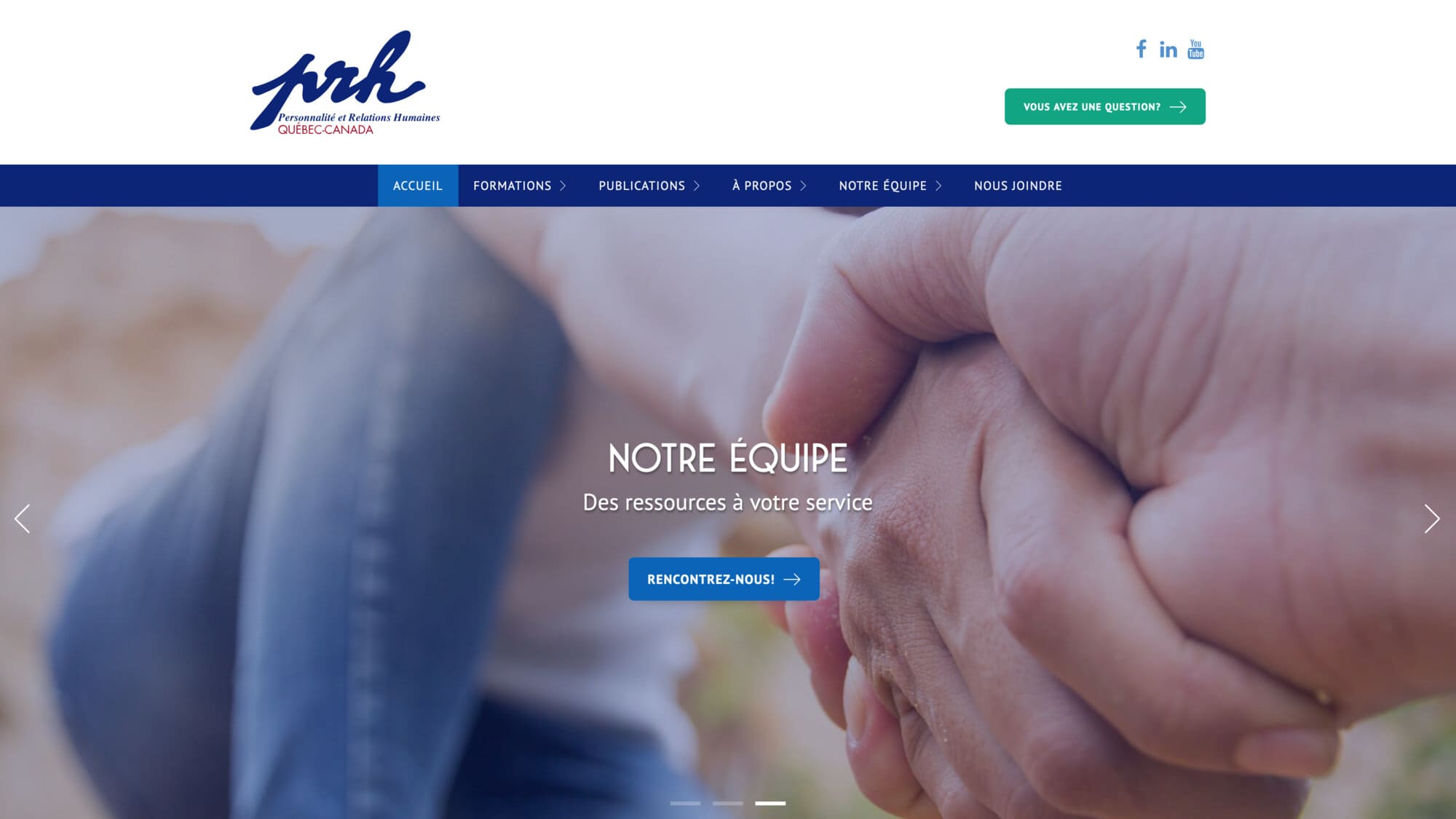
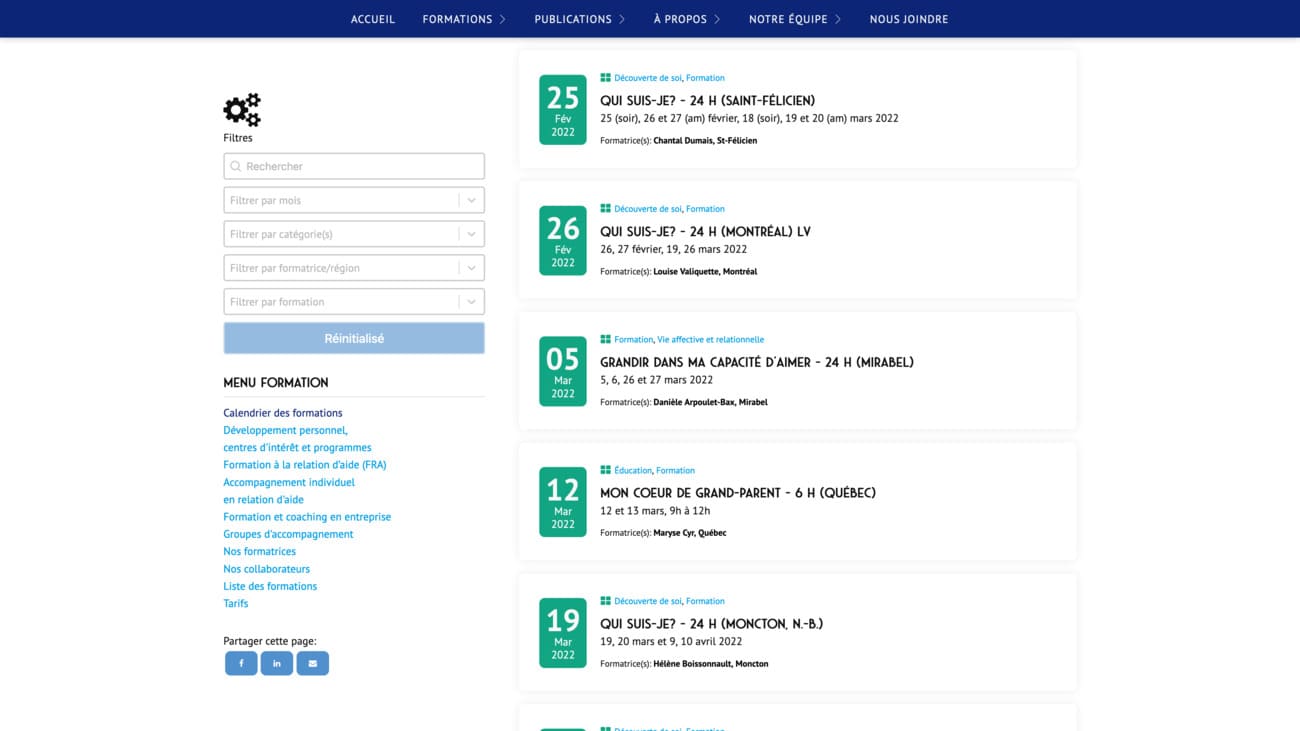
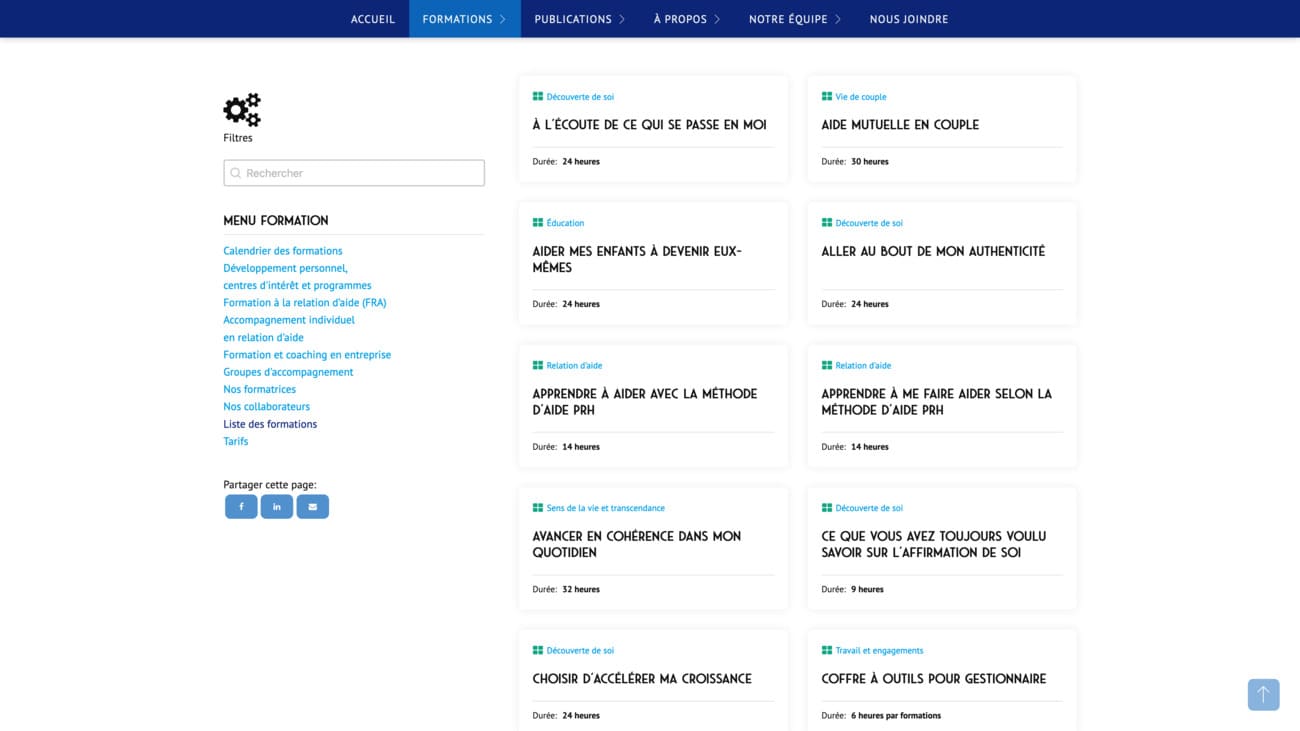
Améliorer l'ergonomie, les fonctionnalités et l'interface du site web Formation PRH. Décrire l'entreprise et d'optimiser l'interconnectivité entre les trois grandes sections du site web: calendrier des formations, liste des formatrices et liste des formations.
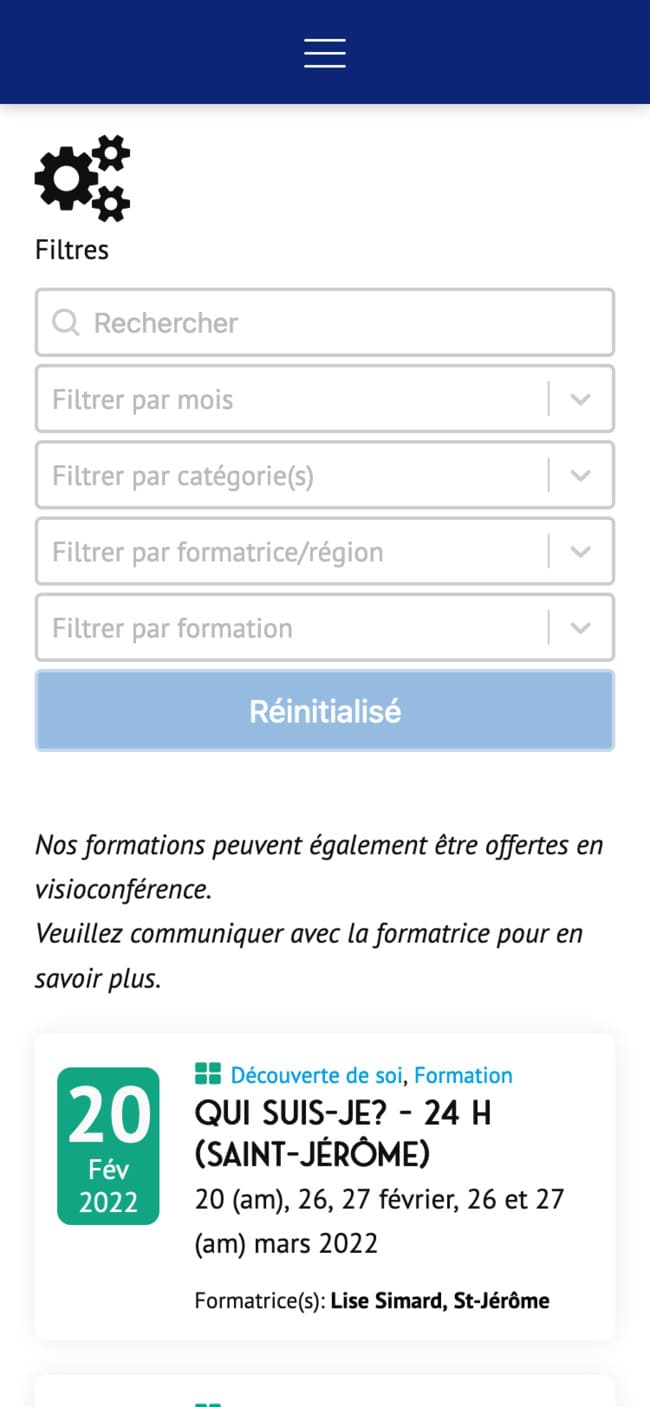
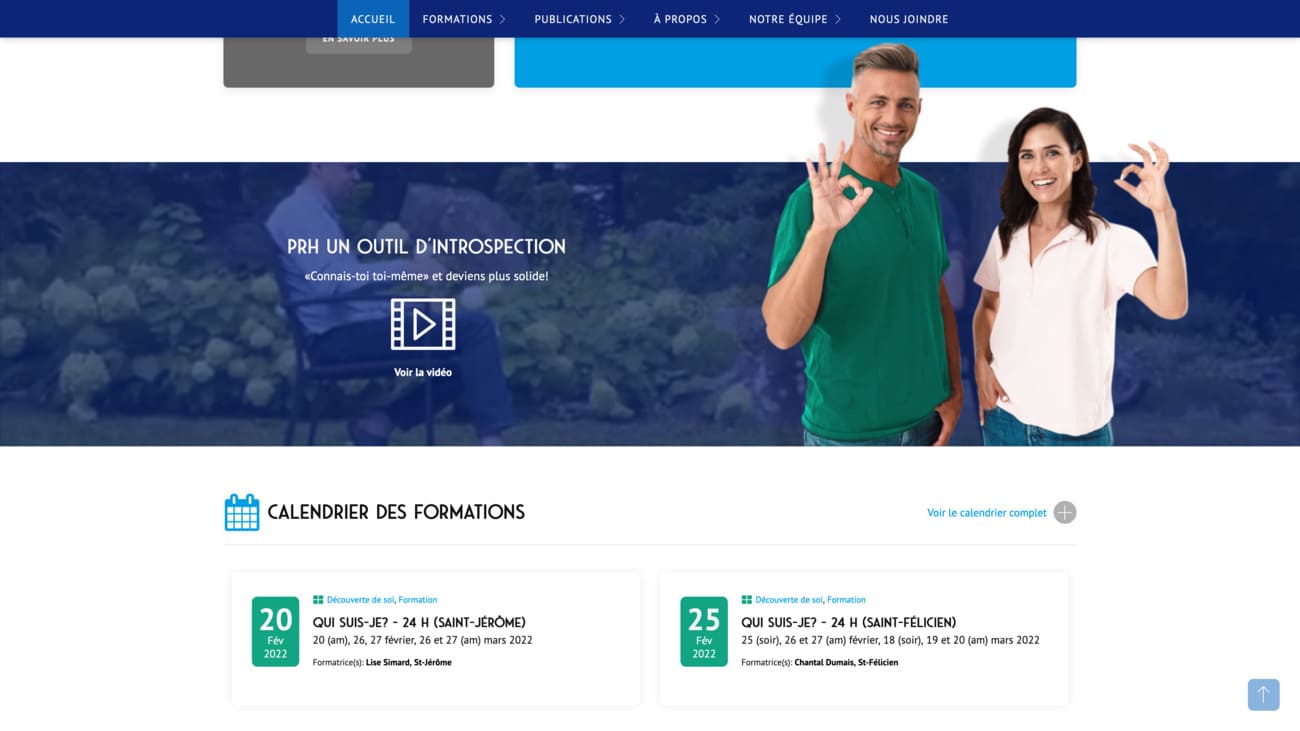
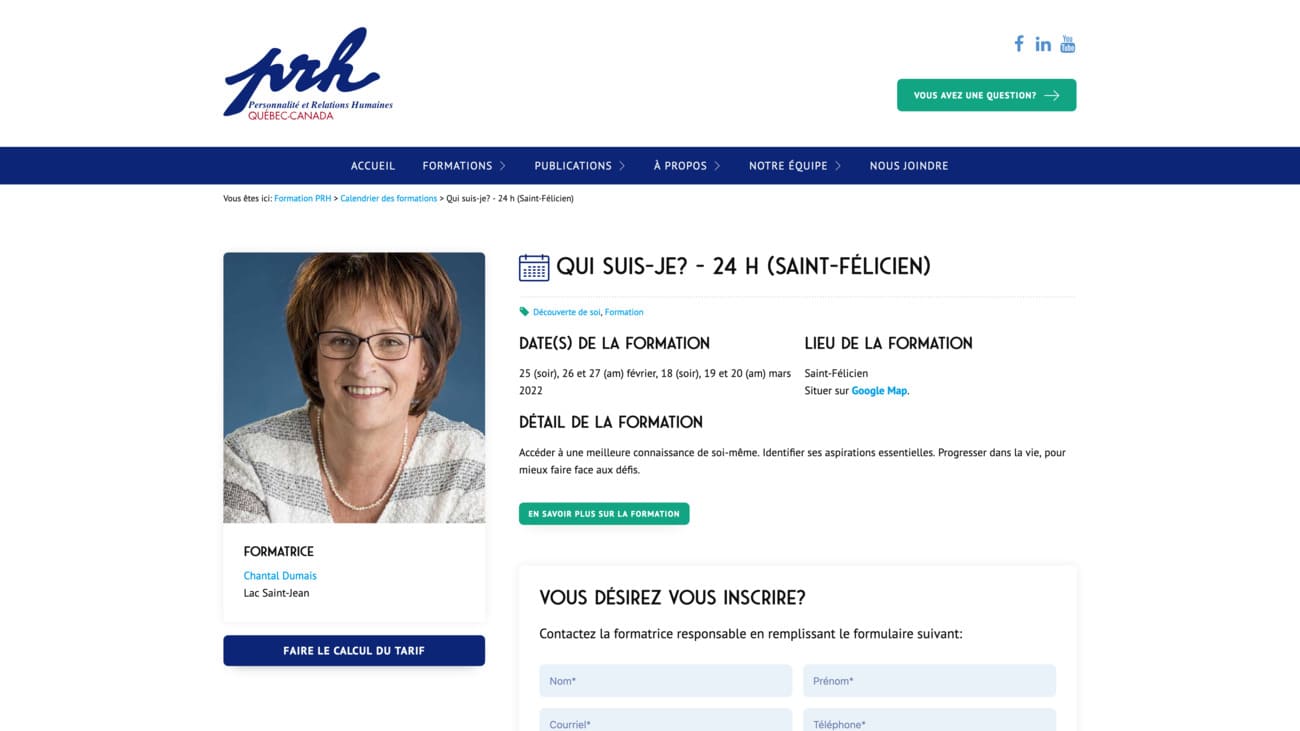
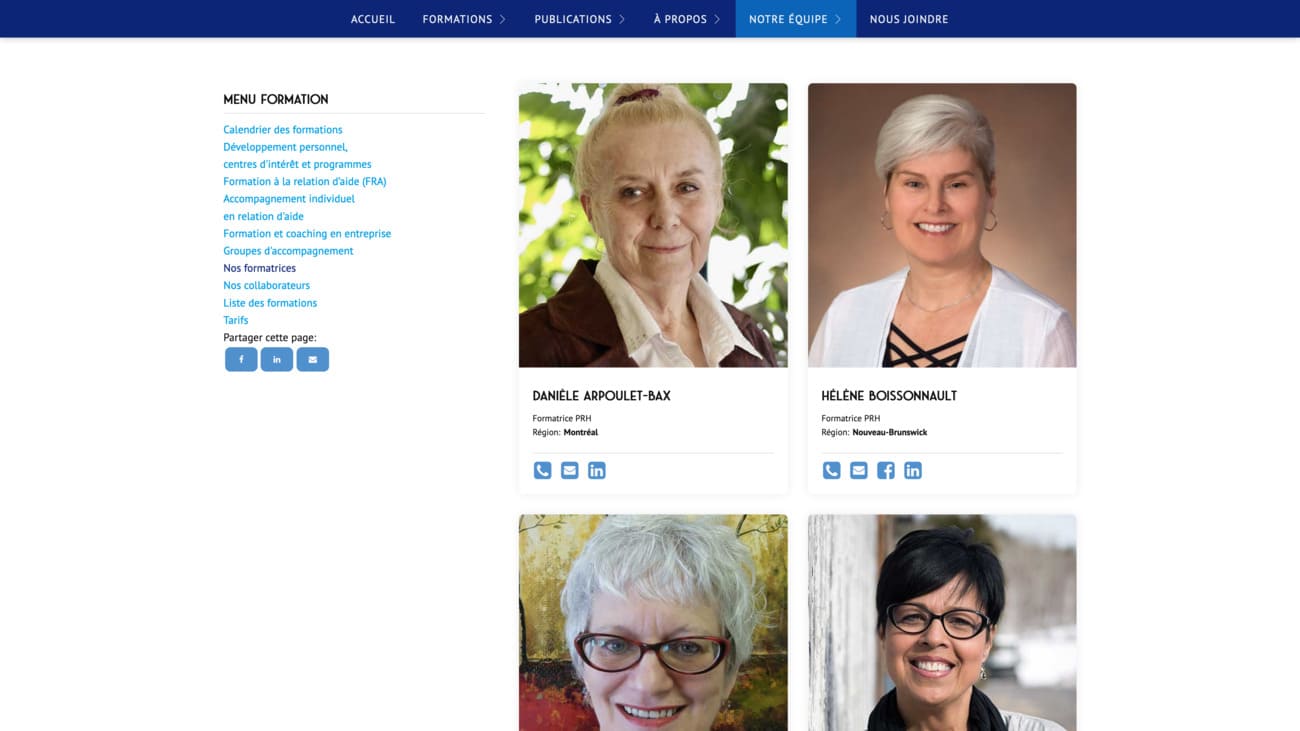
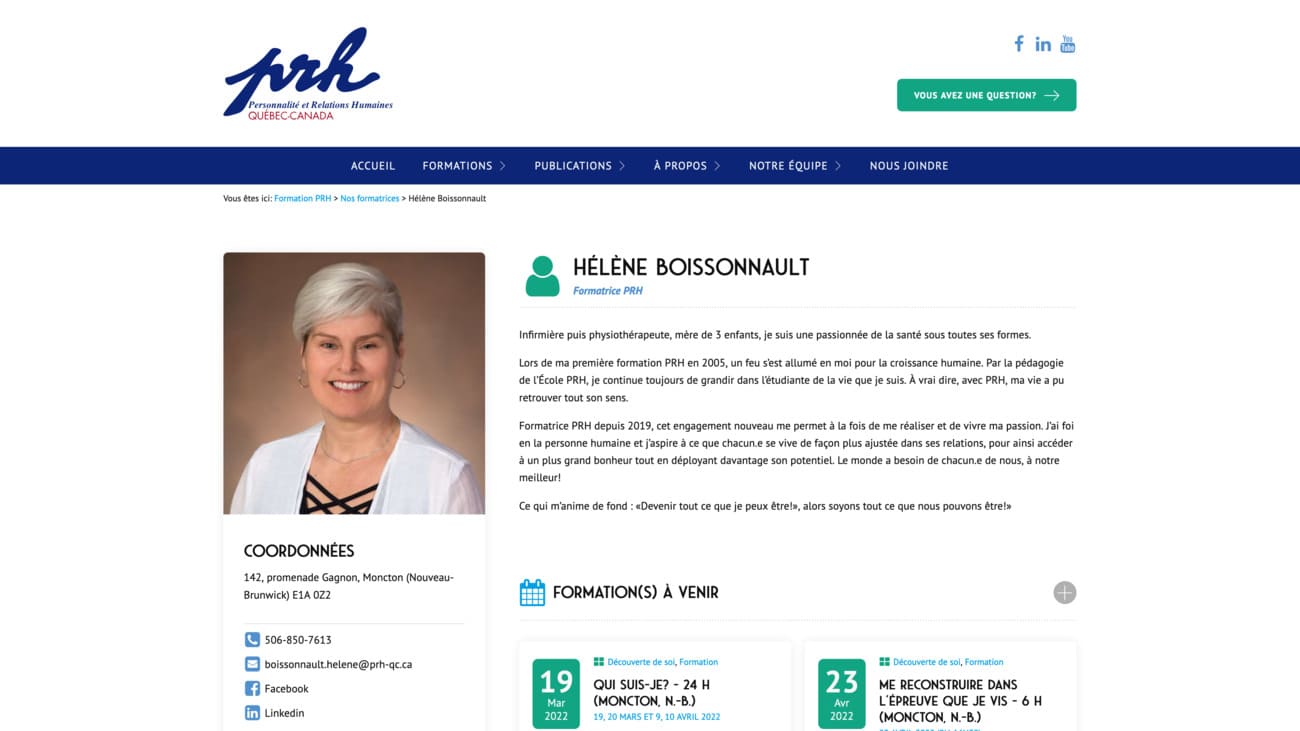
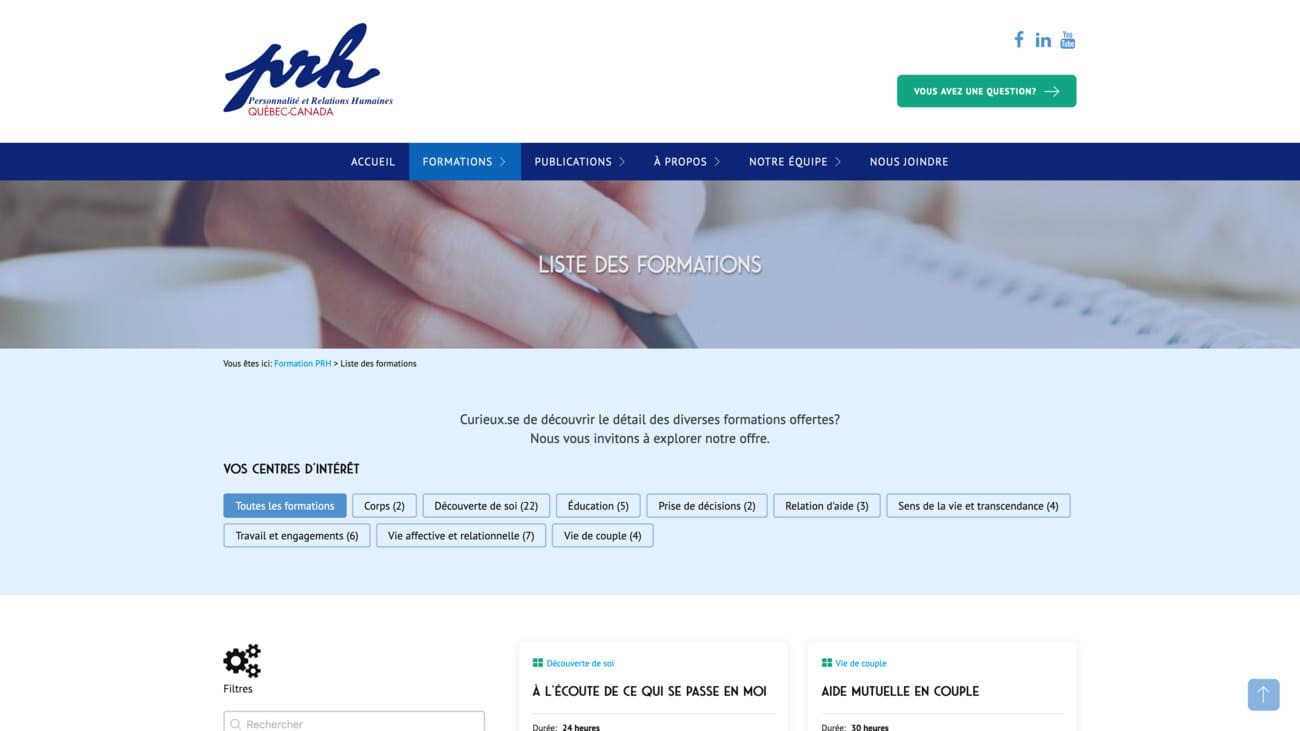
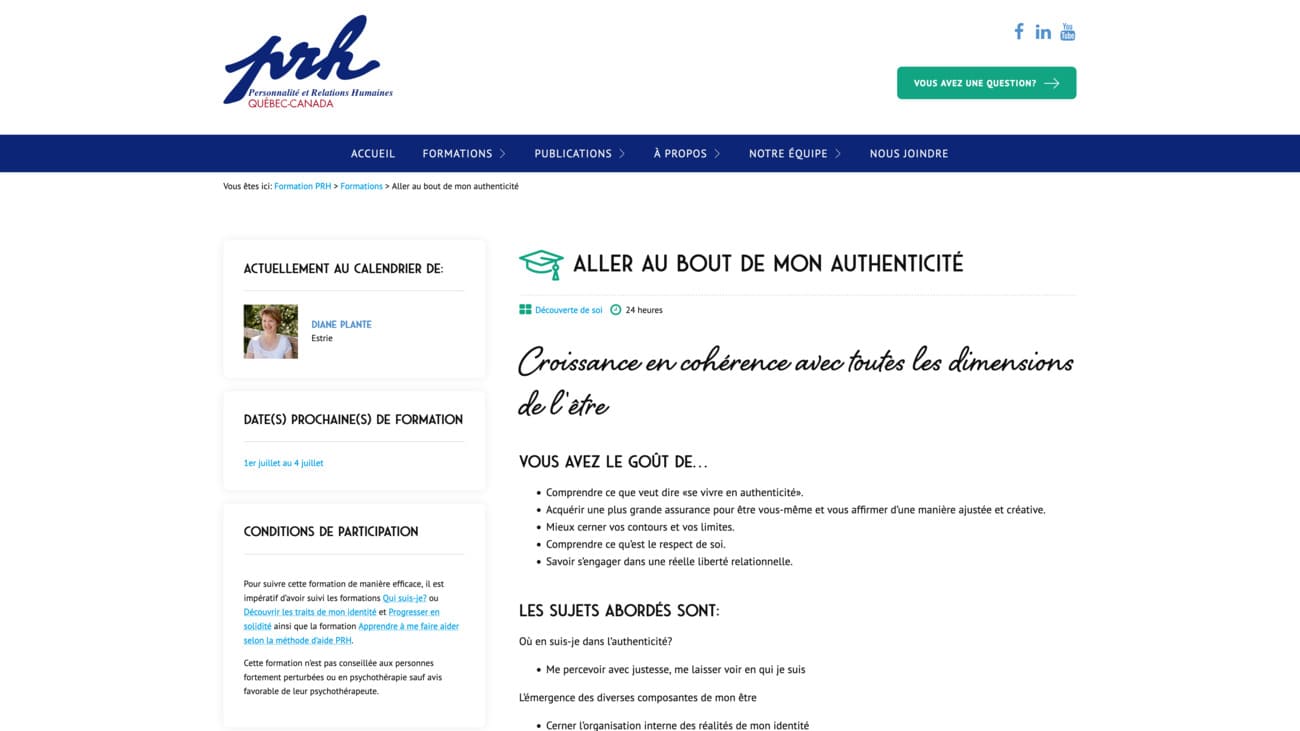
S'assurer que chaque point des trois grandes sections possède sa propre page descriptive et peut facilement être listé dans l'une ou l'autre des deux autres afin de créer une navigation fluide et donner le maximum d'information aux potentiels participants.
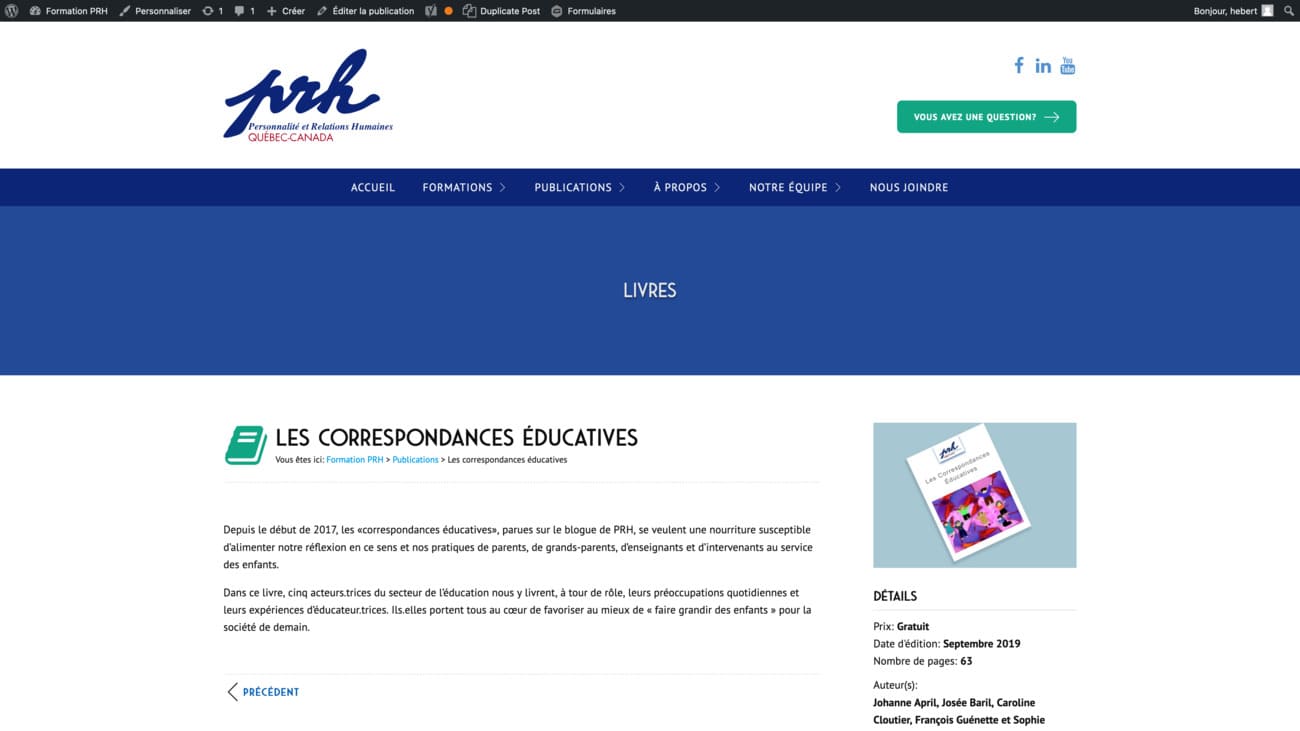
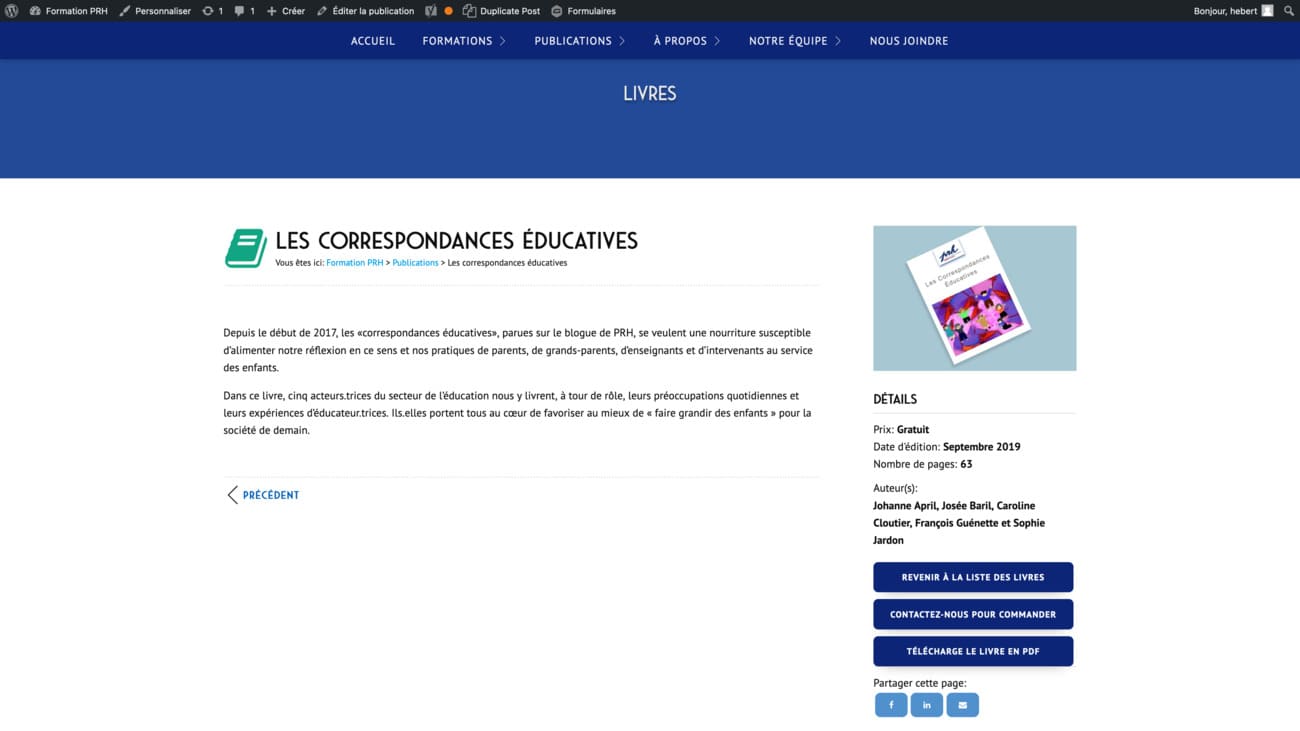
Monter une mini bibliothèque de livres publiés et disponibles pour l'achat sur demande.





















Découvrez l'entreprise Formation PRH! Apprenez en plus et naviguez sans interruption, de manière intuitive entre les trois grandes sections du site «Calendrier des formations», «Liste des formatrices» et «Liste des formations». Utilisez les filtres de recherche disponibles un peu partout dans le site pour trouver rapidement ce que vous cherchez. Découvrez la liste collaborateurs ou trouvez un livre de développement personnel passionnant écrit par les membres du corps enseignant de Formation PRH.