Réponse:
Les tendances Web 2022 sont un peu du même type que pour le monde de la mode et évoluent tout aussi rapidement. Cependant, dans le monde du Web, vous devez prendre en compte un élément supplémentaire : la technologie. En effet, l'évolution de la technologie croit à un rythme effréné, ce qui nous permet en tant que concepteur de faire évoluer nos designs en y intégrant des animations et du mouvement. Les fonctionnalités évoluent aussi rapidement que les besoins et les demandes de nos clients et nous nous tenons à la page pour vous offrir le meilleur service possible.
Voici quelques tendances qui pourraient vous charmer.
01. Effets de défilement et défilement infini
La tendance la plus utilisée, et de loin, est celle des effets de défilement. Ils permettent de créer un mouvement tout au long de la navigation, la rendant originale et permettant un défilement aussi bien de haut en bas que de gauche à droite. Le défilement permet aux visiteurs du site Web d’accéder à un nouveau contenu en faisant défiler au lieu de cliquer. Une fois la fin d’une section d’information atteinte, la suivante suit immédiatement.
Le défilement à l’infini est idéal pour les sites Web contenant un large éventail d’informations. Alors qu’un blog de 100 à 200 entrées peut toujours être facilement paginé, l’avantage du fractionnement de page pour les grands projets Web est de diminuer le volume d’informations.
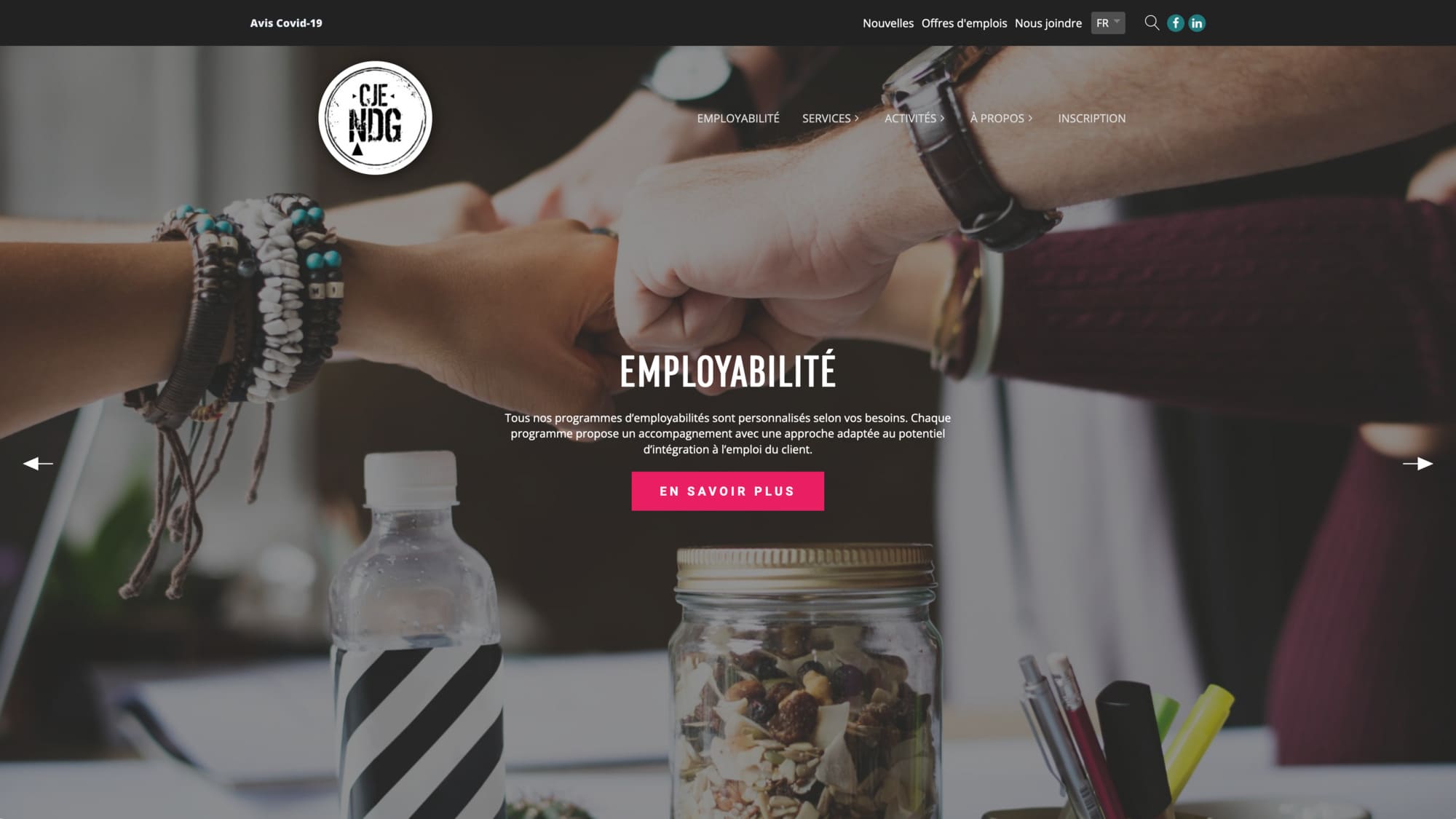
Comme pour le site CJE-NDG, l'effet de défilement rend le contenu interactif et coloré. Une navigation à droite de la page rend toujours accessible l'ensemble du contenu et nous aide à nous retrouver rapidement.
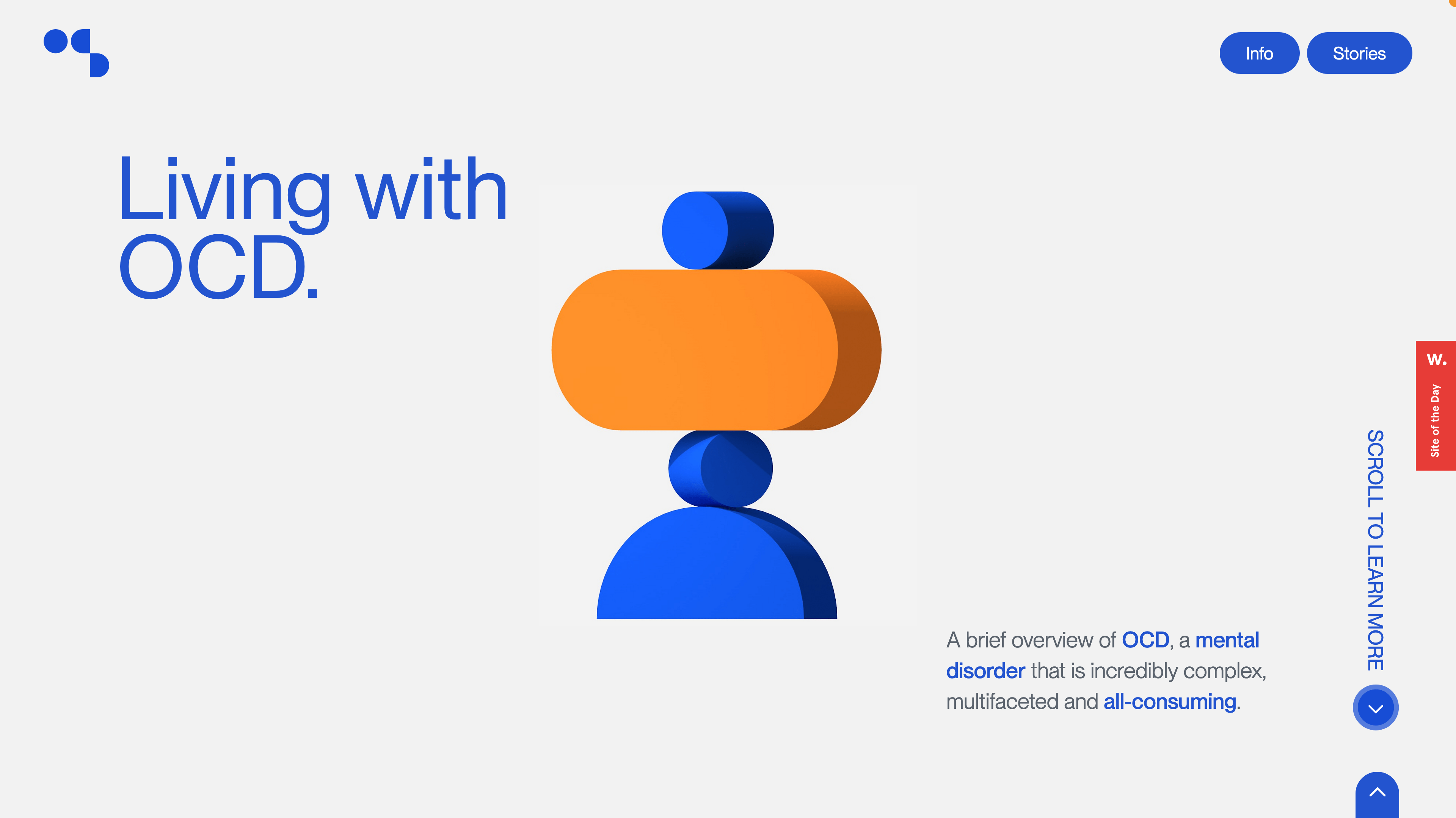
Dans le même ordre d'idée, Living with OCD présente son site avec un effet tout aussi impressionnant partant dans tous les sens. C'est une utilisation tout à fait originale donnant au site une corrélation avec le thème traité. Tout les sens sont exploités autant l'animation de forme et de texte, l'harmonie n'y est que plus agréable visuellement. L'arrêt sur certain écran met en exergue certains passages de texte leur donnant un impact plus important et nous donnant une petite pause de défilement

02. Les vidéo et les animations
Une nouvelle tendance de Web design passionnante se prépare à remplacer cette intégration statique d'image défilante en page d'accueil par des vidéo ou de courtes scènes montrant la réalité de votre milieu de travail. Les utilisateurs trouvent de plus en plus de sites Web avec des éléments animés et du mouvement donnant vie au site Web. Les vidéos et les animations offrent un potentiel énorme, notamment pour le commerce en ligne. De cette façon, les clients peuvent facilement voir un produit de tous les côtés et sous tous les angles afin d’avoir la meilleure image possible. Cette expérience en ligne est très similaire à l’expérience d’achat physique où le produit désiré peut être inspecté sous toutes les coutures.
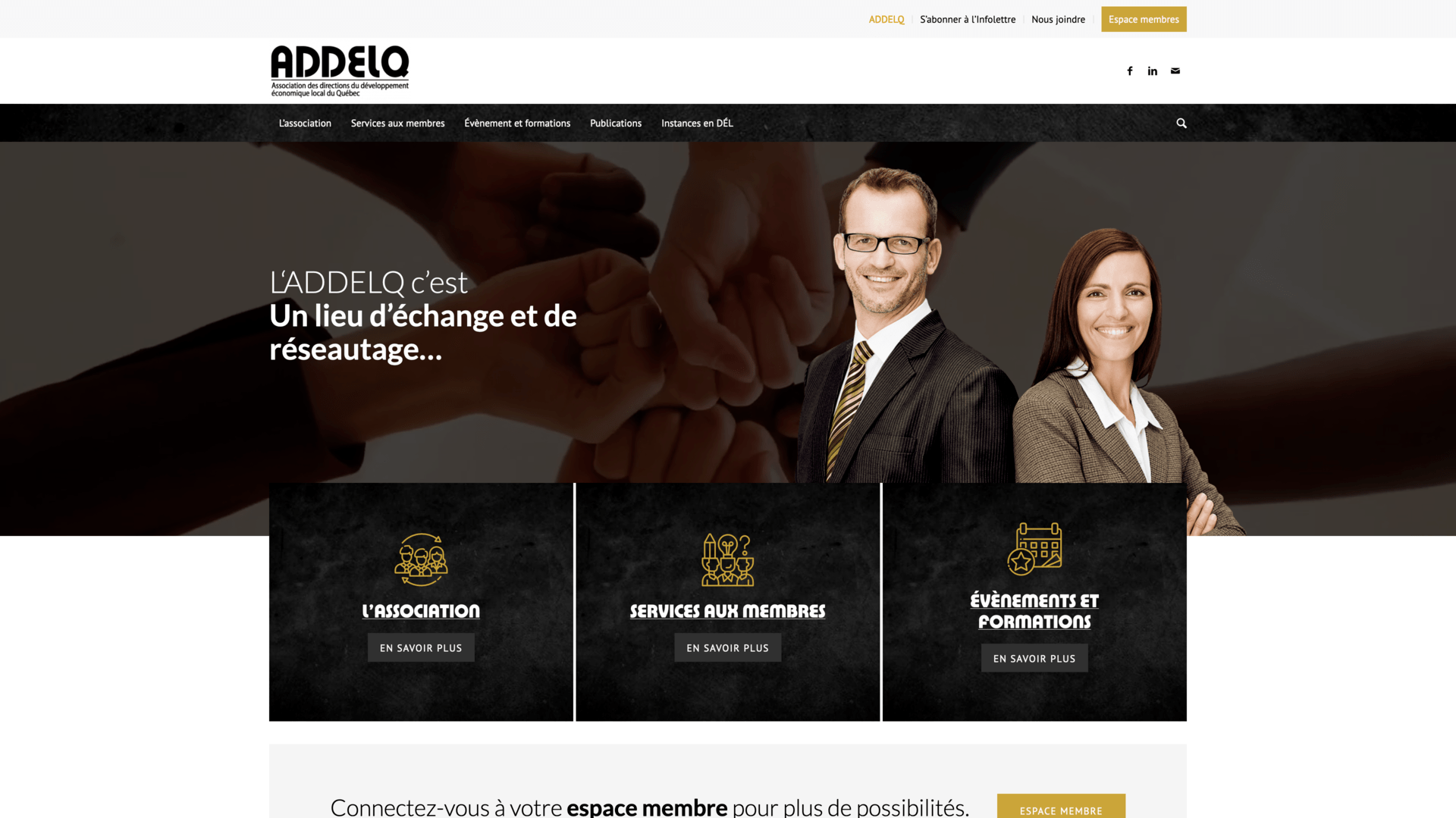
Comme pour le site de l'addelq, la vidéo en haut de page nous met dans l'ambiance du sujet traité et rend le site plus vivant. Le côté humain et le contact de proximité y sont ressentis au premier regard, l'internaute est engagé et intéressé pour la suite de l'information.
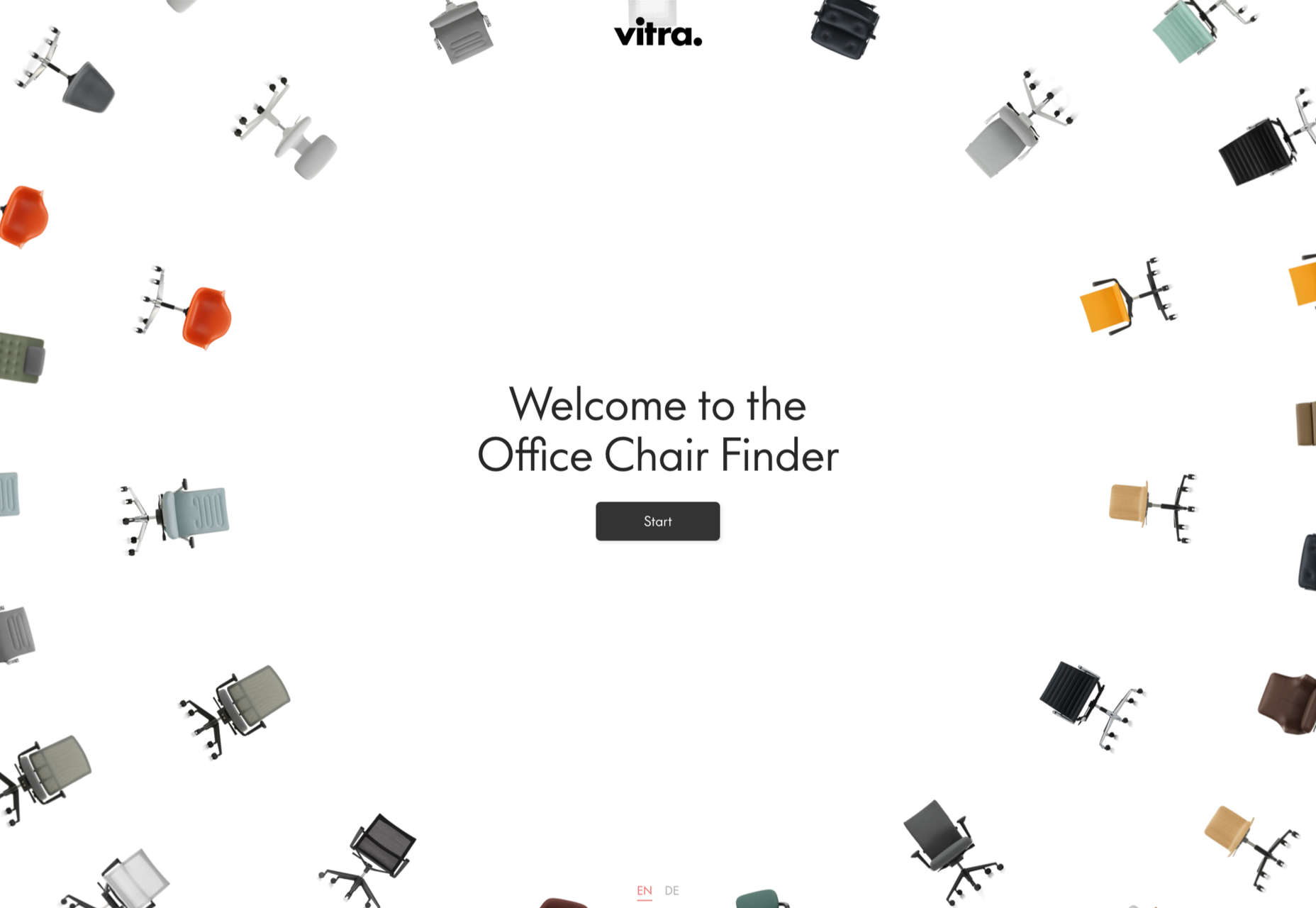
Si vous n'avez pas de vidéo de votre compagnie ou qu'il vous est difficile de filmer vos activités, l'animation est vraiment une solution gagnante. Elle donne vie à votre site et demeure très simple à réaliser pour notre équipe d'intégrateur. C'est une manière de rendre votre site interactif et amusant. Vitra chair finder en est un très bon exemple, de simples animations et un design élaboré vous convaincra d'opter pour une chaise à la hauteur de votre travail.

03. Polices surdimensionnées et uniques
Les styles de lettrage larges et les polices uniques sont tendance dans le Web design en 2022. Les sites accueillent les utilisateurs avec des mots et des phrases qui prennent presque toute la page et recouvrent souvent d’autres éléments, de manière esthétique. Cette tendance typographique nous rappelle que notre écriture ne doit pas seulement servir à transmettre de l'information, mais qu’elle peut aussi être un élément de design à part entière.
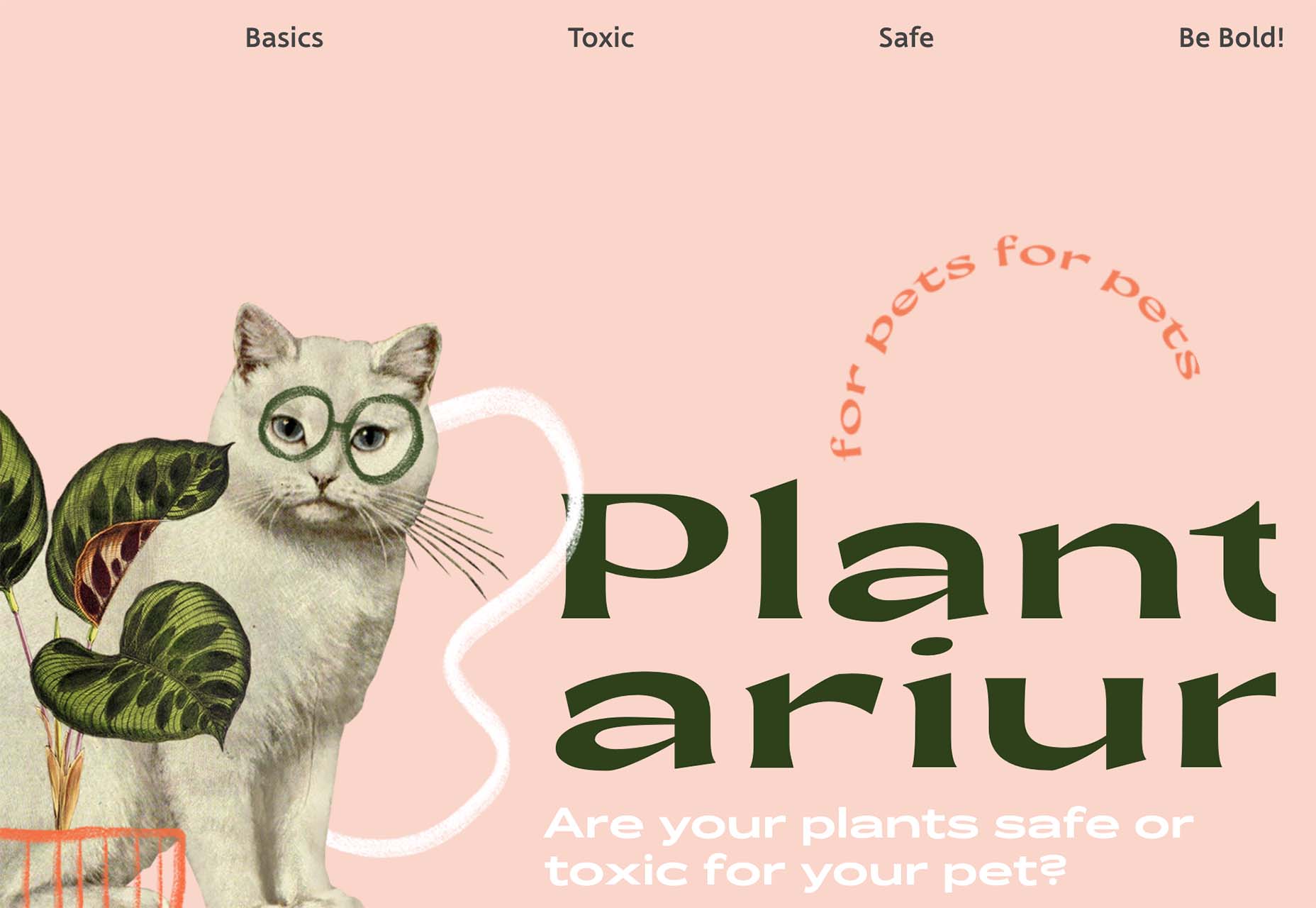
Plantarium est un site qui utilise de très grosses fontes de caractères combinées à une grosseur plus classique. Même en coupant des mots nous réussissons à bien saisir les termes et ces mots deviennent des éléments graphiques. Pour l'audience concernée la lecture demeure agréable et la rend dynamique.
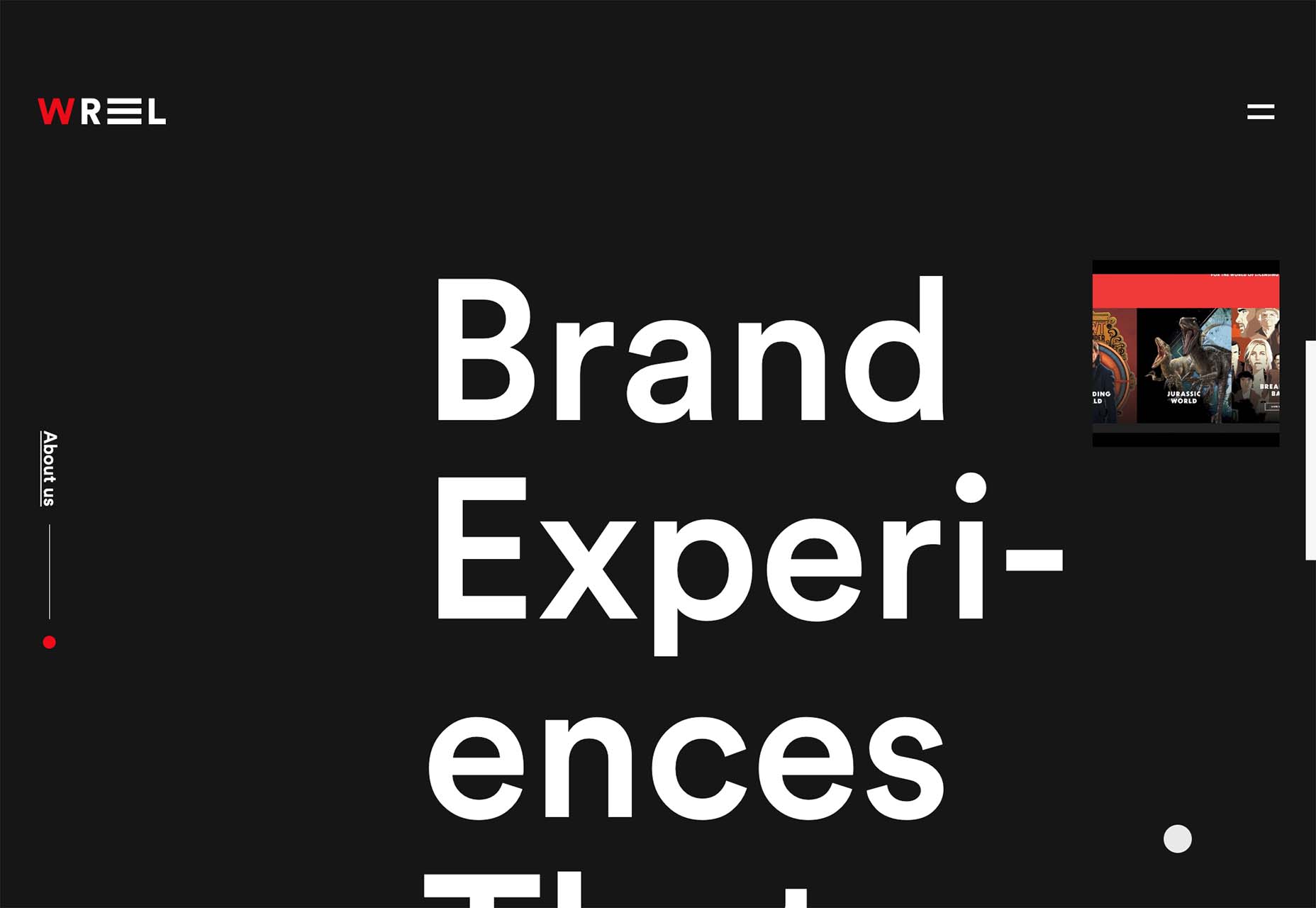
Wreel collective nous met directement dans le bain en nous présentant d'emblée leur expertise par leurs services écrit en gros caractères. La manière idéale d'attirer l'attention du client potentiel tout en restant design et pertinent.

04. Les dégradés de couleur
Les dégradés de couleurs sont à la mode car contrairement aux couleurs uniformes, ils créent un effet dynamique et peuvent ainsi donner plus de relief à un site Web. De plus, ils peuvent être utilisés de différentes manières afin de remplir des éléments individuels comme le logo de votre marque, les polices ou le menu de navigation. Sur certains sites, c’est même l’arrière-plan tout entier qui est dominé par cette tendance Web design.
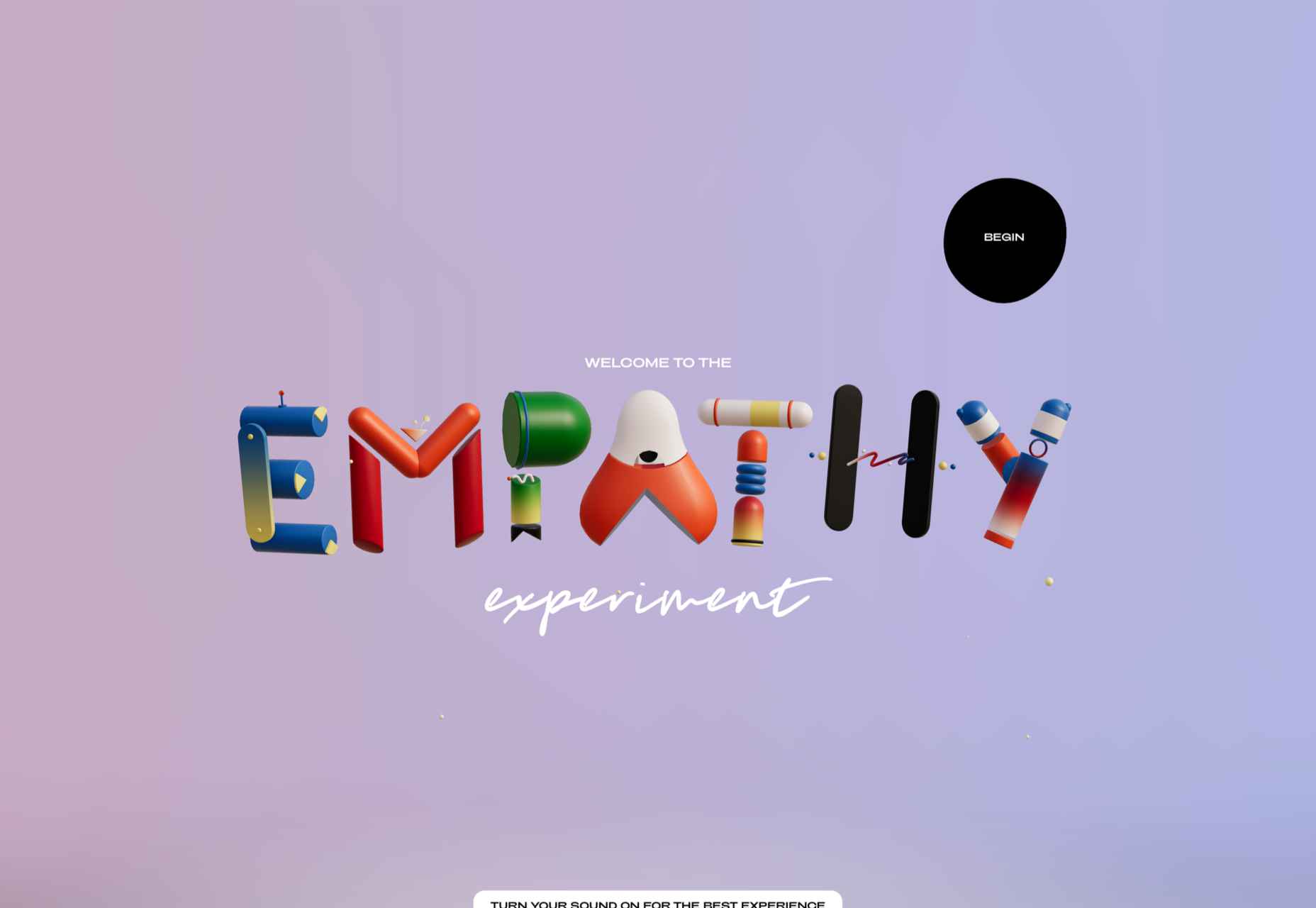
Que ça soit avec des couleurs douces ou des couleurs plus vives, les dégradés sont toujours un must pour agrémenter les design les plus simples, comme pour le site de The empathy experiment où la subtilité apporte un petit quelque chose de différent.

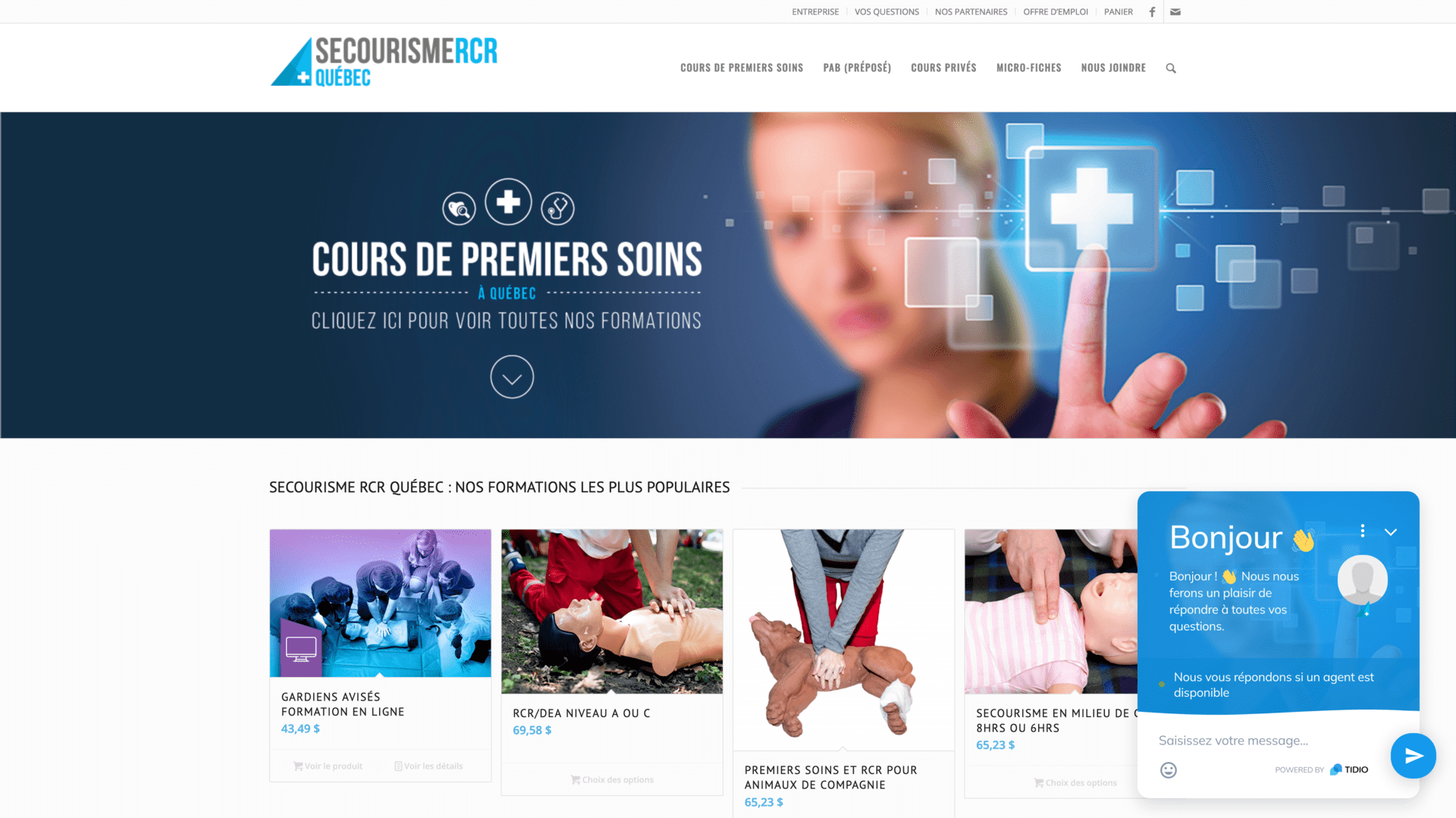
Le site de secourisme RCR québec a su utiliser à son avantage les différentes teintes de dégradé. En effet, leur boutique en ligne contient deux grandes catégories et celle de la formation en ligne est facilement repérable grâce à l'utilisation de ses teintes de bleus au mauve. Agréable à regarder, elle aide également les gens à choisir la formation qui leur convient le mieux.

05. Image sur images
Les images sont ce qui a le plus grand impact de communication sur un site. Tout comme les mots elles communiquent un sentiment, un ambiance, et elles donnent le ton au discours que nous souhaitons avoir tout au long de nos pages Web. Il faut savoir bien les choisir et mettre de l'avant celles qui porteront fruit en communiquant le plus grande quantité d'information. Elles feront toute la différence entre un site soigné et professionnel et un site fait à la va-vite par le cousin de notre oncle. Pour retenir le client potentiel plus longtemps sur nos pages ou pour donner le goût à notre potentiel client de magasiner plus longtemps dans notre boutique en ligne, les photos doivent être traitées et travaillées. Une manière originale qui est en vogue depuis un certain temps est de proposer de belles images par dessus d'autres, ce qui a pour effet de créer différentes dimension et combinées avec un bel effet parallax, de la renfre beaucoup plus dynamique.
Le site The Shipwreck Survey en est un très bon exemple. Il nous propose une panoplie d'images saisissantes et nous invite dans son univers marin. Nos yeux naviguent sur la page comme un marin en haute mer et c'est fort agréable.

Voilà un petit tour d'horizon de ce qui se fait en ce moment. Mais comme c'est un monde en constante évolution, nous avons comme mission de toujours voir ce qui se fait de nouveau dans le domaine et de rechercher les tendances avant même qu'elles deviennent tendances. Faite-nous confiance en nous confiant votre projet, nous saurons bien vous conseiller!